|
500
|
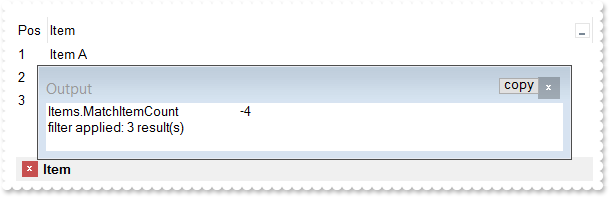
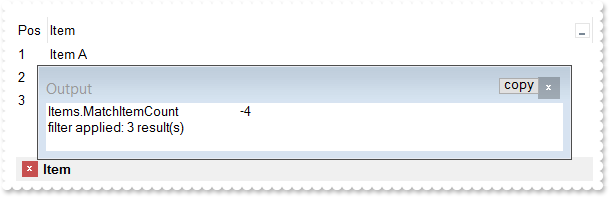
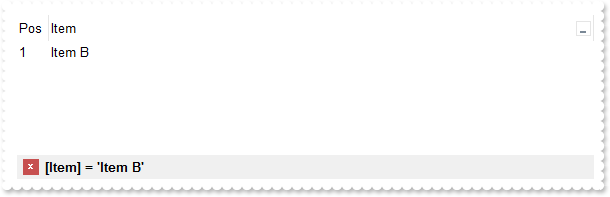
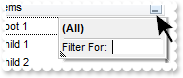
How can I get the number of results after a filter is applied

*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.List1
.ClearFilter
endwith
*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.List1
DEBUGOUT( "Items.MatchItemCount" )
DEBUGOUT( .Items.MatchItemCount )
DEBUGOUT( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
endwith
with thisform.List1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.Add("Item A")
.Add("Item B")
.Add("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Item"
.EndUpdate
endwith
|
|
499
|
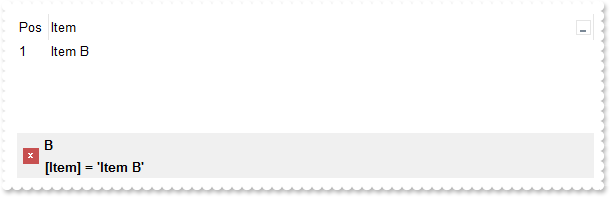
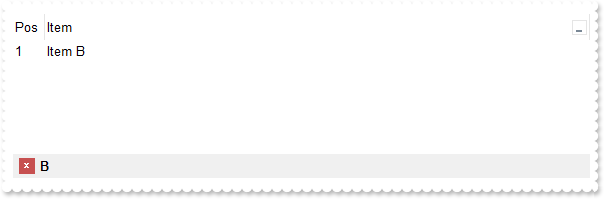
How can I programmatically clear the control's filter
*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.List1
.ClearFilter
endwith
with thisform.List1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.Add("Item A")
.Add("Item B")
.Add("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
498
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

with thisform.List1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.Add("Item A")
.Add("Item B")
.Add("Item C")
endwith
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
497
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

with thisform.List1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.Add("Item A")
.Add("Item B")
.Add("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
496
|
Is it possible to prevent closing the control's filter bar, so it is always shown

with thisform.List1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.Add("Item A")
.Add("Item B")
.Add("Item C")
endwith
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = 2
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
495
|
How can I find if the control is running in DPI mode
with thisform.List1
DEBUGOUT( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
endwith
|
|
494
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
*** SelectionChanged event - Fired after a new item is selected. ***
LPARAMETERS nop
with thisform.List1
DEBUGOUT( "SelectionChanged" )
endwith
with thisform.List1
.BeginUpdate
.FreezeEvents(.T.)
.SingleSel = .T.
.SelectOnRelease = .T.
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
with .Items
.Add("")
.SelectItem(.Add("")) = .T.
.Add("")
endwith
.FreezeEvents(.F.)
.EndUpdate
endwith
|
|
493
|
Is it possible to select nothing
*** SelectionChanged event - Fired after a new item is selected. ***
LPARAMETERS nop
with thisform.List1
DEBUGOUT( "SelectionChanged" )
endwith
with thisform.List1
.BeginUpdate
.FreezeEvents(.T.)
.AllowSelectNothing = .T.
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
with .Items
.Add("")
.SelectItem(.Add("")) = .T.
.Add("")
endwith
.FreezeEvents(.F.)
.EndUpdate
endwith
|
|
492
|
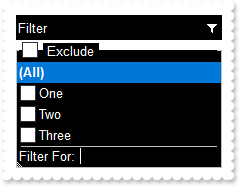
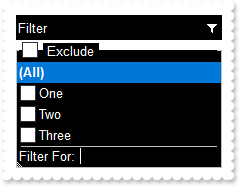
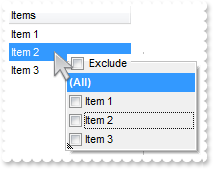
How do I change the drop down filter icon/button (black)

with thisform.List1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQg"
var_s = var_s + "mPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThd"
var_s = var_s + "r4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.Add(1,var_s)
endwith
.Object.Background(32) = -1
.Object.Background(0) = 0x1000000
.Object.Background(26) = RGB(0,0,1)
.Object.Background(27) = RGB(255,255,255)
.Object.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = 0
.BackColorHeader = RGB(0,0,0)
.ForeColorHeader = RGB(255,255,255)
.HeaderVisible = .T.
.BackColorLevelHeader = .BackColor
with .Columns.Add("Filter")
.FilterList = 8448 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
with .Items
.Add("One")
.Add("Two")
.Add("Three")
endwith
.EndUpdate
endwith
|
|
491
|
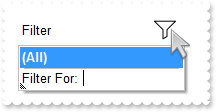
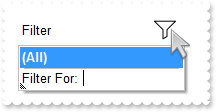
How do I change the drop down filter icon/button (white)

with thisform.List1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ"
var_s = var_s + "0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YN"
var_s = var_s + "YuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4h"
var_s = var_s + "hKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgb"
var_s = var_s + "hOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWB"
var_s = var_s + "MJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add(2,var_s)
.Add(1,"CP:2 -14 -4 -2 4")
endwith
.Object.Background(0) = 0x1000000
.Object.Background(32) = .BackColor
.HeaderAppearance = 0
.BackColorHeader = RGB(255,255,255)
.HeaderVisible = .T.
.HeaderHeight = 24
.BackColorLevelHeader = .BackColor
with .Columns.Add("Filter")
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
.EndUpdate
endwith
|
|
490
|
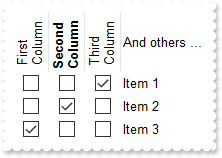
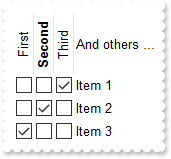
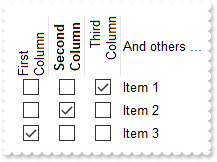
Can I display the column's multiple-lines caption vertically oriented (method 2)

with thisform.List1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("")
.HTMLCaption = "First Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 0
endwith
with .Add("")
.HTMLCaption = "<c><b>Second Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 1
endwith
with .Add("")
.HTMLCaption = "<r>Third Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 2
endwith
endwith
with .Items
.CellState(.Add("Item 1"),3) = 1
.CellState(.Add("Item 2"),2) = 1
.CellState(.Add("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
489
|
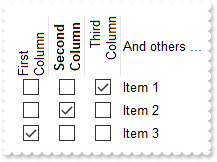
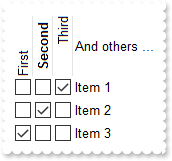
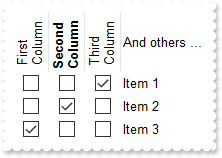
Can I display the column's multiple-lines caption vertically oriented (method 1)

with thisform.List1
.BeginUpdate
.HeaderHeight = 48
.HeaderSingleLine = .F.
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("First Column")
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 0
endwith
with .Add("Second Column")
.HeaderBold = .T.
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 1
endwith
with .Add("Third Column")
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 2
endwith
endwith
with .Items
.CellState(.Add("Item 1"),3) = 1
.CellState(.Add("Item 2"),2) = 1
.CellState(.Add("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
488
|
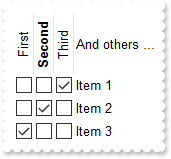
Can I display the column's caption vertically oriented (method 2)

with thisform.List1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("")
.HTMLCaption = "First"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 0
endwith
with .Add("")
.HTMLCaption = "<c><b>Second"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 1
endwith
with .Add("")
.HTMLCaption = "<r>Third"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 2
endwith
endwith
with .Items
.CellState(.Add("Item 1"),3) = 1
.CellState(.Add("Item 2"),2) = 1
.CellState(.Add("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
487
|
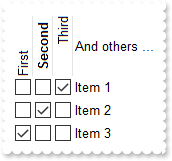
Can I display the column's caption vertically oriented (method 1)

with thisform.List1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("First")
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 0
endwith
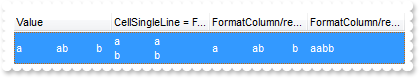
with .Add("Second")
.HeaderBold = .T.
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 1
endwith
with .Add("Third")
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 2
endwith
endwith
with .Items
.CellState(.Add("Item 1"),3) = 1
.CellState(.Add("Item 2"),2) = 1
.CellState(.Add("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
486
|
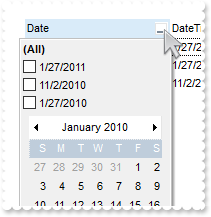
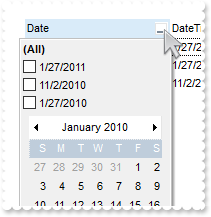
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

with thisform.List1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
endwith
with .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("String")
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Items
h = .Add({^2010-1-27})
.Caption(h,1) = {^2010-1-27 10:00:00}
.Caption(h,2) = .Caption(h,1)
.Caption(h,3) = 1
.Caption(h,4) = .Caption(h,3)
h = .Add({^2011-1-27})
.Caption(h,1) = {^2011-1-27 9:00:00}
.Caption(h,2) = .Caption(h,1)
.Caption(h,3) = 11
.Caption(h,4) = .Caption(h,3)
h = .Add({^2010-11-2})
.Caption(h,1) = {^2010-11-2 9:00:00}
.Caption(h,2) = .Caption(h,1)
.Caption(h,3) = 2
.Caption(h,4) = .Caption(h,3)
endwith
.Columns.Item("DateTime").DisplayFilterDate = .F.
.EndUpdate
endwith
|
|
485
|
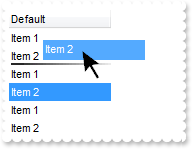
How can I get ride / hide the image being dragged by OLE Drag and Drop
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to drag")
with thisform.List1
AllowedEffects = 1
endwith
with thisform.List1
.OLEDropMode = 1
.Object.Background(34) = RGB(255,255,255)
.Columns.Add("Default")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
endwith
|
|
484
|
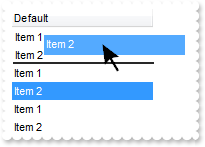
Is there an event that fires on the exList control when the order of items in the list is changed via dragging
*** AllowAutoDrag event - Occurs when the user drags the item between InsertA and InsertB. ***
LPARAMETERS Item, InsertA, InsertB, Cancel
with thisform.List1
with .Items
DEBUGOUT( "After" )
DEBUGOUT( .Caption(InsertA,0) )
DEBUGOUT( "Before" )
DEBUGOUT( .Caption(InsertB,0) )
endwith
Cancel = .T.
endwith
with thisform.List1
.BeginUpdate
.AutoDrag = 1
.Columns.Add("Task")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4")
endwith
.EndUpdate
endwith
|
|
483
|
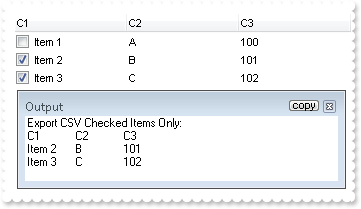
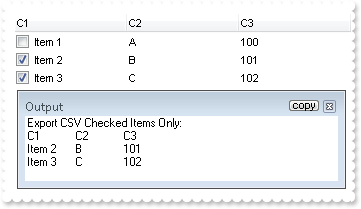
How can I export checked items only

with thisform.List1
.BeginUpdate
with .Columns
.Add("C1").Def(0) = .T.
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.Add("Item 1")
.CellState(.Add("Item 2"),0) = 1
.CellState(.Add("Item 3"),0) = 1
endwith
.EndUpdate
DEBUGOUT( "Export CSV Checked Items Only:" )
DEBUGOUT( .Export("","chk") )
endwith
|
|
482
|
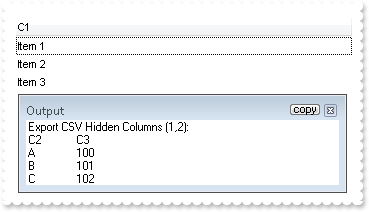
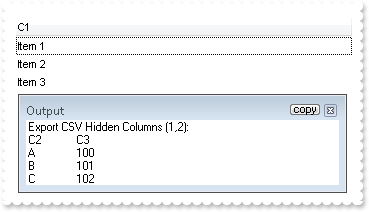
How can I export a hidden column

with thisform.List1
.BeginUpdate
with .Columns
.Add("C1")
with .Add("C2")
.FormatColumn = "1 index `A-Z`"
.Visible = .F.
endwith
with .Add("C3")
.FormatColumn = "100 index ``"
.Visible = .F.
endwith
endwith
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
.EndUpdate
DEBUGOUT( "Export CSV Hidden Columns (1,2):" )
DEBUGOUT( .Export("","|1,2") )
endwith
|
|
481
|
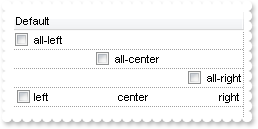
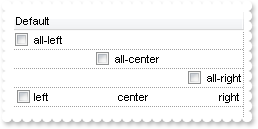
Is it possible to have a different alignment for parts of the cell's caption

with thisform.List1
.BeginUpdate
.DrawGridLines = -1
with .Columns.Add("Default")
.Def(0) = .T.
endwith
with .Items
.CellHAlignment(.Add("all-left"),0) = 0
.CellHAlignment(.Add("all-center"),0) = 1
.CellHAlignment(.Add("all-right"),0) = 2
h = .Add("left<c>center<r>right")
.CaptionFormat(h,0) = 1
endwith
.EndUpdate
endwith
|
|
480
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
with thisform.List1
.BeginUpdate
with .Columns
with .Add("MultipleLine")
.Width = 32
.Def(16) = .F.
.Def(64) = .T.
endwith
with .Add("SingleLine")
.Def(16) = .F.
endwith
endwith
with .Items
.Caption(.Add("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
endwith
.EndUpdate
endwith
|
|
479
|
How can I hide the cell's tooltip
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS ItemIndex, ColIndex, Visible, X, Y, CX, CY
with thisform.List1
DEBUGOUT( "The tooltip is about to be shown" )
Visible = .F.
endwith
with thisform.List1
.BeginUpdate
.Columns.Add("Def")
with .Items
.CellToolTip(.Add("Item 1"),0) = "This is a bit of text that's shown when cursor hovers the item."
.CellToolTip(.Add("Item 2"),0) = "This is a bit of text that's shown when cursor hovers the item."
.CellToolTip(.Add("Item 3"),0) = "This is a bit of text that's shown when cursor hovers the item."
endwith
.EndUpdate
endwith
|
|
478
|
How can I find out if an item is selected or unselected
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.List1
i = .ItemFromPoint(-1,-1,c,hit)
with .Items
DEBUGOUT( .SelectItem(i) )
endwith
endwith
with thisform.List1
.Columns.Add("Header")
with .Items
.Add("Item 1")
.SelectItem(.Add("Item 2")) = .T.
.Add("Item 3")
endwith
endwith
|
|
477
|
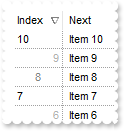
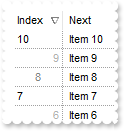
How do I sort the index column as numeric

*** AddItem event - Occurs after a new Item is inserted to Items collection. ***
LPARAMETERS Item
with thisform.List1
with .Items
.CellData(Item,1) = Item
endwith
endwith
with thisform.List1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = .T.
.ShowFocusRect = .F.
with .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
endwith
with .Columns.Add("Index")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
endwith
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4")
.Add("Item 5")
.Add("Item 6")
.Add("Item 7")
.Add("Item 8")
.Add("Item 9")
.Add("Item 10")
endwith
.EndUpdate
endwith
|
|
476
|
How can I put icons/images into buttons

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("C+B")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T. && DefColumnEnum.exCellHasButton Or DefColumnEnum.exCellHasRadioButton
endwith
.Columns.Add("")
.DrawGridLines = 2
.DefaultItemHeight = 20
with .Items
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
endwith
.EndUpdate
endwith
|
|
475
|
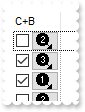
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

*** CellButtonClick event - Fired after the user clicks the cell's button. ***
LPARAMETERS Item, ColIndex
with thisform.List1
DEBUGOUT( "CellButtonClick" )
DEBUGOUT( Item )
endwith
*** CellStateChanged event - Fired after cell's state is changed. ***
LPARAMETERS Item, ColIndex
with thisform.List1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
endwith
with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("")
.AllowSizing = .F.
.Width = 32
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Def")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` `"
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T. && DefColumnEnum.exCellHasButton Or DefColumnEnum.exCellHasRadioButton
endwith
.Columns.Add("")
with .Items
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
.Add("")
endwith
.EndUpdate
endwith
|
|
474
|
Does filtering work with umlauts / accents characters
with thisform.List1
.BeginUpdate
with .Columns.Add("Names")
.DisplayFilterButton = .T.
.FilterType = 3
endwith
with .Items
.Add("Mantel")
.Add("Mechanik")
.Add("Motor")
.Add("Murks")
.Add("Märchen")
.Add("Möhren")
.Add("Mühle")
.Add("Sérigraphie")
endwith
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
endwith
|
|
473
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
with thisform.List1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .Add("Nancy Davolio")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Seattle"
h0 = .Add("Andrew Fuller")
.Caption(h0,1) = "Vice President, Sales"
.Caption(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .Add("Janet Leverling")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Kirkland"
h0 = .Add("Margaret Peacock")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "Redmond"
h0 = .Add("Steven Buchanan")
.Caption(h0,1) = "Sales Manager"
.Caption(h0,2) = "London"
h0 = .Add("Michael Suyama")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Robert King")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
h0 = .Add("Laura Callahan")
.Caption(h0,1) = "Inside Sales Coordinator"
.Caption(h0,2) = "Seattle"
h0 = .Add("Anne Dodsworth")
.Caption(h0,1) = "Sales Representative"
.Caption(h0,2) = "London"
endwith
.FilterBarPromptPattern = "London"
.EndUpdate
endwith
|
|
472
|
How can I align captions of items with checkbox, with items with no checkbox

with thisform.List1
.BeginUpdate
.Columns.Add("Default")
with .Items
.CellImages(.Add(0),0) = "1"
.CellHasCheckBox(.Add(1),0) = .T.
.CellImages(.Add(2),0) = "1"
endwith
.EndUpdate
endwith
|
|
471
|
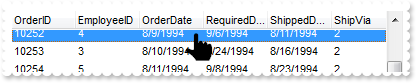
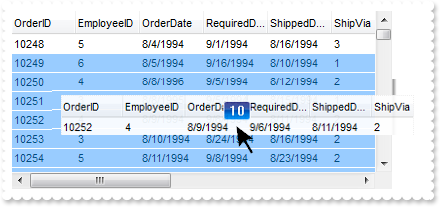
How do I programmatically scroll the control (method 2)
with thisform.List1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
.Layout = "vscroll = 10"
.EndUpdate
endwith
|
|
470
|
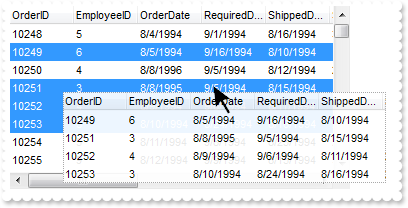
How do I programmatically scroll the control (method 1)
with thisform.List1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
.Object.ScrollPos(1) = 10
.EndUpdate
endwith
|
|
469
|
How can I decode the Layout property
with thisform.List1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2").Position = 1
endwith
with .Items
.Caption(.Add("SubItem 1.1"),1) = "SubItem 1.2"
.Caption(.Add("SubItem 2.1"),1) = "SubItem 2.2"
endwith
.Columns.Item("C2").SortOrder = 2
.EndUpdate
DEBUGOUT( "Encoded:" )
DEBUGOUT( .Layout )
with CreateObject("Exontrol.Print")
DEBUGOUT( "Decoded: " )
DEBUGOUT( .Decode64TextW(thisform.List1.Layout) )
endwith
endwith
|
|
468
|
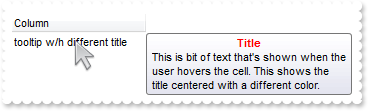
Does the title of the cell's tooltip supports HTML format

with thisform.List1
.BeginUpdate
with .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
endwith
with .Items
h = .Add("tooltip w/h different title")
var_s = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the titl"
var_s = var_s + "e centered with a different color."
.CellToolTip(h,0) = var_s
endwith
.EndUpdate
endwith
|
|
467
|
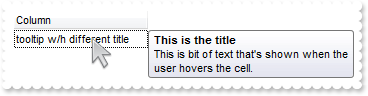
How do I specify a different title for the cell's tooltip

with thisform.List1
.BeginUpdate
with .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
endwith
with .Items
h = .Add("tooltip w/h different title")
.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell."
endwith
.EndUpdate
endwith
|
|
466
|
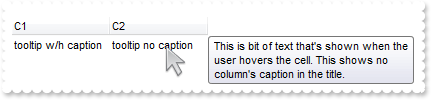
The cell's tooltip displays the column's caption in its title. How can I get ride of that

with thisform.List1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
h = .Add("tooltip w/h caption")
.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.Caption(h,1) = "tooltip no caption"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
endwith
with .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
endwith
.EndUpdate
endwith
|
|
465
|
When you click the cell it takes some time before the edit box appears, can this delay be removed

*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.List1
h = .ItemFromPoint(-1,-1,ColIndex,HitTestInfo)
.Items.Edit(h,ColIndex)
endwith
with thisform.List1
.AllowEdit = .T.
.Columns.Add("Default")
with .Items
.Add("")
.Add("Edit")
.Add("")
endwith
endwith
|
|
464
|
How can I programmatically show the column's filter

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.List1
i = .ItemFromPoint(-1,-1,c,hit)
.Columns.Item(c).ShowFilter("-1,-1,128,128")
endwith
with thisform.List1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("Items ")
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
.EndUpdate
endwith
|
|
463
|
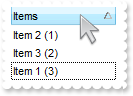
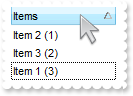
I want to be able to click on one of the headers, and sort by other column. How can I do that

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.List1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
endwith
with thisform.List1
.BeginUpdate
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.Caption(.Add("Item 1 (3)"),1) = 3
.Caption(.Add("Item 2 (1)"),1) = 1
.Caption(.Add("Item 3 (2)"),1) = 2
endwith
.EndUpdate
endwith
|
|
462
|
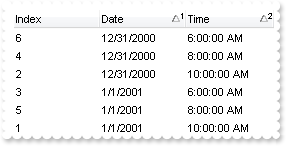
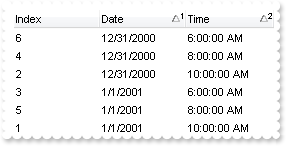
How can I sort by two-columns, one by date and one by time

with thisform.List1
.BeginUpdate
.SingleSort = .F.
with .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
with .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
endwith
endwith
with .Items
h = .Add(0)
.Caption(h,1) = {^2001-1-1}
.Caption(h,2) = {^2001-1-1 10:00:00}
h = .Add(0)
.Caption(h,1) = {^2000-12-31}
.Caption(h,2) = {^2001-1-1 10:00:00}
h = .Add(0)
.Caption(h,1) = {^2001-1-1}
.Caption(h,2) = {^2001-1-1 6:00:00}
h = .Add(0)
.Caption(h,1) = {^2000-12-31}
.Caption(h,2) = {^2001-1-1 8:00:00}
h = .Add(0)
.Caption(h,1) = {^2001-1-1}
.Caption(h,2) = {^2001-1-1 8:00:00}
h = .Add(0)
.Caption(h,1) = {^2000-12-31}
.Caption(h,2) = {^2001-1-1 6:00:00}
endwith
.Layout = "multiplesort="+chr(34)+"C1:1 C2:1"+chr(34)+""
.EndUpdate
endwith
|
|
461
|
How can I connect to a DBF file
with thisform.List1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
.MarkSearchColumn = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
460
|
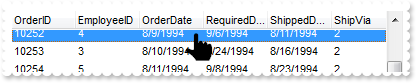
Does your control supports scrolling by touching the screen

with thisform.List1
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
.ContinueColumnScroll = .T.
.ScrollBySingleLine = .T.
.AutoDrag = 4112 && AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
endwith
|
|
459
|
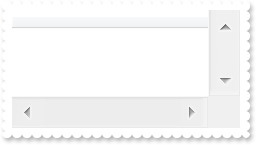
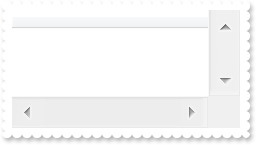
How can I enlarge the size of the control's scroll bars, for using on touch screens

with thisform.List1
.ScrollBars = 15
.ScrollWidth = 32
.ScrollHeight = 32
.ScrollButtonHeight = 32
.ScrollButtonWidth = 32
endwith
|
|
458
|
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

*** CellStateChanged event - Fired after cell's state is changed. ***
LPARAMETERS Item, ColIndex
with thisform.List1
with .Items
.Caption(Item,2) = .CellState(Item,0)
endwith
endwith
with thisform.List1
.BeginUpdate
.ShowFocusRect = .F.
.MarkSearchColumn = .F.
.SelBackMode = 1
var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
with var_ConditionalFormat
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
endwith
with .Columns.Add("")
.Def(0) = .T.
.Width = 16
.AllowSizing = .F.
endwith
.Columns.Add("Information")
.Columns.Add("Hidden").Visible = .F.
with .Items
.Caption(.Add(""),1) = "This is a bit of text associated"
h = .Add("")
.Caption(h,1) = "This is a bit of text associated"
.CellState(h,0) = 1
.Caption(.Add(""),1) = "This is a bit of text associated"
endwith
.EndUpdate
endwith
|
|
457
|
How can I display the caption bellow to picture

with thisform.List1
.BeginUpdate
.ScrollBySingleLine = .T.
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add("Default")
with .Items
h = .Add("<c><img>p1</img><br><c>your caption1")
.CellSingleLine(h,0) = .F.
.CaptionFormat(h,0) = 1
h = .Add("<c><img>p2</img><br><c>your caption2")
.CellSingleLine(h,0) = .F.
.CaptionFormat(h,0) = 1
endwith
.EndUpdate
endwith
|
|
456
|
How can I add a vertical padding

with thisform.List1
.BeginUpdate
.DrawGridLines = -1
with .Columns.Add("Padding")
.Def(0) = .T.
.Def(16) = .F.
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
endwith
with .Items
.Add("padding")
.Add("padding")
endwith
.EndUpdate
endwith
|
|
455
|
How do you embed HTML options into the anchor click string

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.List1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.List1
.BeginUpdate
with .Columns
.Add("Car").Def(17) = 1
endwith
with .Items
.Add("<a mazda_1;options for 1>Mazda <b>1</b></a>")
.Add("<a mazda_2;options for 2>Mazda <b>2</b></a>")
.Add("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
.Add("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
endwith
.EndUpdate
endwith
|
|
454
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

with thisform.List1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78eg"
var_s = var_s + "BHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxL"
var_s = var_s + "C8Mw3BDvYDkOAABAIgI="
.VisualAppearance.Add(1,var_s)
.SelBackColor = 0x1fffffe
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.ItemBackColor(.Add("red")) = RGB(255,0,0)
.ItemBackColor(.Add("blue")) = RGB(0,0,255)
.ItemBackColor(.Add("green")) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
453
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

with thisform.List1
.BeginUpdate
.SelBackMode = 1
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.ItemBackColor(.Add("red")) = RGB(255,0,0)
.ItemBackColor(.Add("blue")) = RGB(0,0,255)
.ItemBackColor(.Add("green")) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
452
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

with thisform.List1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = .T.
.Columns.Add("Items")
with .Items
.ItemBackColor(.Add("red")) = RGB(255,0,0)
.ItemBackColor(.Add("blue")) = RGB(0,0,255)
.ItemBackColor(.Add("green")) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
451
|
I am using the FormatColumn property, but is it also possible to have a blank field when the value is '0'. I've tried the 'leading zero' flag in the FormatColumn, but that did not work

with thisform.List1
.Columns.Add("Currency").FormatColumn = "int(value) != 0 ? (value format `0||3|,`) : ``"
.Items.Add(123456789)
.Items.Add(1234)
.Items.Add(0)
.Items.Add(2345)
endwith
|
|
450
|
Do you have a VB sample on how to use .FormatColumn to show this number '123456789' like '123,456,789'

with thisform.List1
.Columns.Add("Currency").FormatColumn = "value format `0||3|,`"
.Items.Add(123456789)
.Items.Add(1234)
endwith
|
|
449
|
Is it possible to change the image while do OLE Drag and Drop operations

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData(Items.FocusItem)
with thisform.List1
.Columns.Add("Default")
.Items.Add("Item 1")
.Items.Add("Item 2")
.OLEDropMode = 1
.Object.HTMLPicture("OLEDragDropImage") = "C:\Program Files\Exontrol\ExList\Sample\VB\UNICODE\unicode.jpg"
endwith
|
|
448
|
Is it possible to change the image while do OLE Drag and Drop operations

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData(Items.FocusItem)
with thisform.List1
.Columns.Add("Default")
.Items.Add("Item 1")
.Items.Add("Item 2")
.OLEDropMode = 1
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\xpbselIcon.ebn")
.Object.Background(34) = 0x1000000
.Object.Background(33) = RGB(255,255,255)
endwith
|
|
447
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
with thisform.List1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.AutoDrag = 11
.ShowFocusRect = .F.
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Items
.CaptionFormat(.Add("<img>p1:32</img> Group 1"),0) = 1
.CaptionFormat(.Add("<img>p2:32</img> Group 2"),0) = 1
endwith
.EndUpdate
endwith
|
|
446
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

with thisform.List1
.BeginUpdate
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = -2 && 0xfffffffc Or GridLinesEnum.exVLines
.GridLineColor = RGB(240,240,240)
.SelBackMode = 1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Def(17) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.AutoDrag = 10
.SingleSel = .F.
with .Items
.SelectItem(1) = .T.
.SelectItem(2) = .T.
.SelectItem(3) = .T.
endwith
.EndUpdate
endwith
|
|
445
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
.AutoDrag = 9
.SingleSel = .F.
with .Items
.SelectItem(1) = .T.
.SelectItem(3) = .T.
.SelectItem(4) = .T.
.SelectItem(5) = .T.
endwith
.EndUpdate
endwith
|
|
444
|
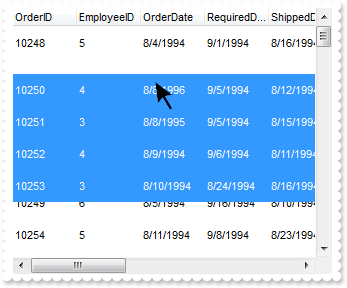
How can I change the row's position to another, by drag and drop. Is it possible

with thisform.List1
.BeginUpdate
.AutoDrag = 1
.Columns.Add("Task")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4")
endwith
.EndUpdate
endwith
|
|
443
|
Does your control support subscript or superscript, in HTML captions

with thisform.List1
.Columns.Add("Column").Def(17) = 1
.Items.Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1")
endwith
|
|
442
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

with thisform.List1
.BeginUpdate
.Columns.Add("Column")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
.Layout = "Select="+chr(34)+"0"+chr(34)+";SingleSort="+chr(34)+"C0:2"+chr(34)+";Columns=1"
.EndUpdate
endwith
|
|
441
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

with thisform.List1
.BeginUpdate
.Columns.Add("Column")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
var_s = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQ"
var_s = var_s + "Aqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0j"
var_s = var_s + "E3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.Layout = var_s
.EndUpdate
endwith
|
|
440
|
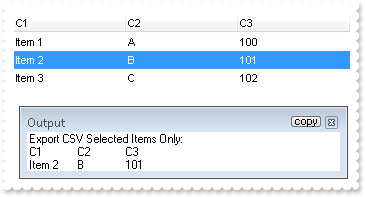
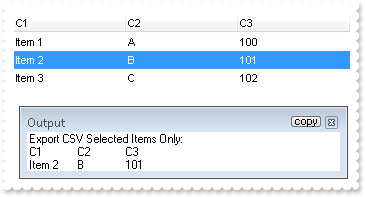
Is there any public method to export the selected data

with thisform.List1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.Add("Item 1")
.SelectItem(.Add("Item 2")) = .T.
.Add("Item 3")
endwith
.EndUpdate
DEBUGOUT( "Export CSV Selected Items Only:" )
DEBUGOUT( .Export("","sel") )
endwith
|
|
439
|
How can I change the visual aspect of the links in the sort bar

with thisform.List1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
.SortBarHeight = 24
.HeaderHeight = 24
.BackColorSortBar = RGB(240,240,240)
.BackColorSortBarCaption = .BackColor
var_s = "gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpAA"
var_s = var_s + "WL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABjE"
var_s = var_s + "ovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI"
.VisualAppearance.Add(1,var_s)
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
with .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
.SortOrder = .T. && .T.
endwith
with .Columns.Item(5)
.Alignment = 1
.Def(4) = 16119285
.SortOrder = .T. && .T.
endwith
.Object.Background(28) = 0x1000000
.EndUpdate
endwith
|
|
438
|
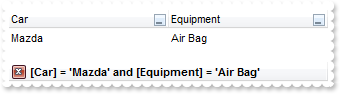
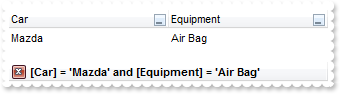
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "MAZDA"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
endwith
endwith
with .Items
.Caption(.Add("Mazda"),1) = "Air Bag"
.Caption(.Add("Toyota"),1) = "Air Bag,Air condition"
.Caption(.Add("Ford"),1) = "Air condition"
.Caption(.Add("Nissan"),1) = "Air Bag,ABS,ESP"
.Caption(.Add("Mazda"),1) = "Air Bag, ABS,ESP"
.Caption(.Add("Mazda"),1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
437
|
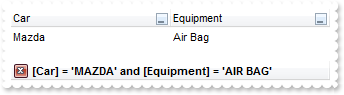
How can I have a case-sensitive filter

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 496 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
endwith
endwith
with .Items
.Caption(.Add("Mazda"),1) = "Air Bag"
.Caption(.Add("Toyota"),1) = "Air Bag,Air condition"
.Caption(.Add("Ford"),1) = "Air condition"
.Caption(.Add("Nissan"),1) = "Air Bag,ABS,ESP"
.Caption(.Add("Mazda"),1) = "Air Bag, ABS,ESP"
.Caption(.Add("Mazda"),1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
436
|
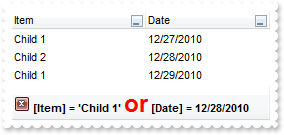
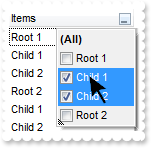
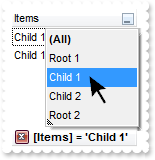
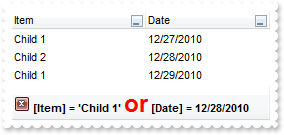
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

with thisform.List1
.BeginUpdate
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Child 1"
.FilterType = 240
endwith
with .Columns.Add("Date")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
.Filter = {^2010-12-28}
.FilterType = 4
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
.Object.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
with .Items
h = .Add("Root 1")
.Caption(.Add("Child 1"),1) = {^2010-12-27}
.Caption(.Add("Child 2"),1) = {^2010-12-28}
h = .Add("Root 2")
.Caption(.Add("Child 1"),1) = {^2010-12-29}
.Caption(.Add("Child 2"),1) = {^2010-12-30}
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
435
|
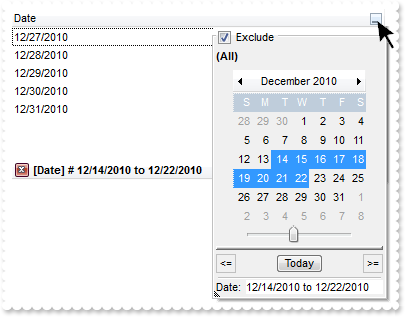
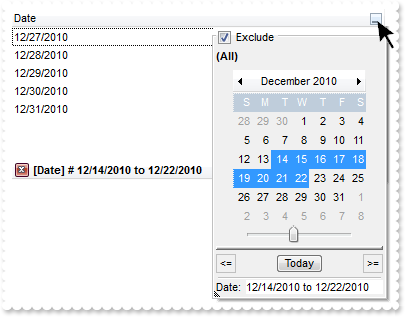
Is it possible exclude the dates being selected in the drop down filter window

with thisform.List1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.Add({^2010-12-27})
.Add({^2010-12-28})
.Add({^2010-12-29})
.Add({^2010-12-30})
.Add({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
434
|
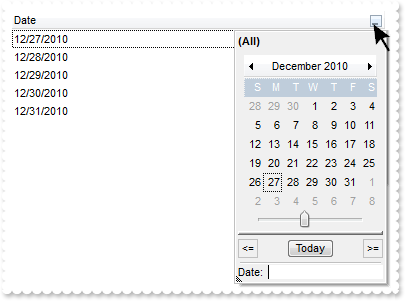
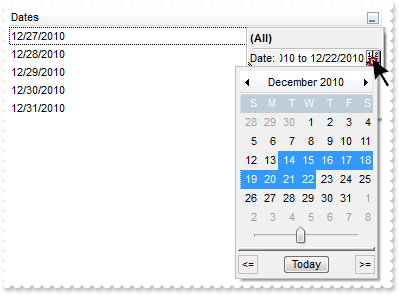
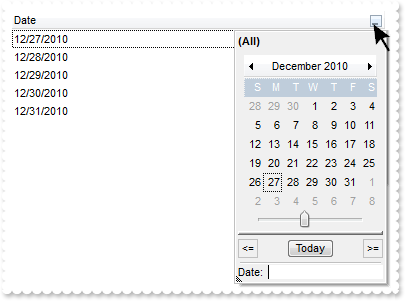
How can I display a calendar control inside the drop down filter window

with thisform.List1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1282 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.Add({^2010-12-27})
.Add({^2010-12-28})
.Add({^2010-12-29})
.Add({^2010-12-30})
.Add({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
433
|
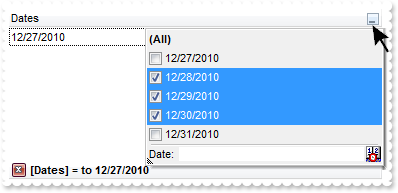
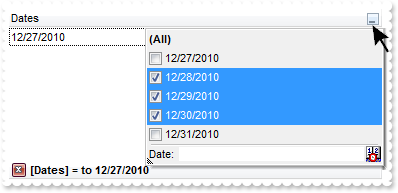
Is it possible to include the dates as checkb-boxes in the drop down filter window

with thisform.List1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.Add({^2010-12-27})
.Add({^2010-12-28})
.Add({^2010-12-29})
.Add({^2010-12-30})
.Add({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
432
|
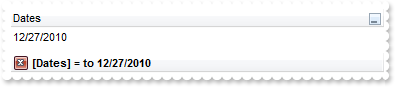
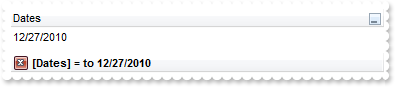
How can I filter items for dates before a specified date

with thisform.List1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.Add({^2010-12-27})
.Add({^2010-12-28})
.Add({^2010-12-29})
.Add({^2010-12-30})
.Add({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
431
|
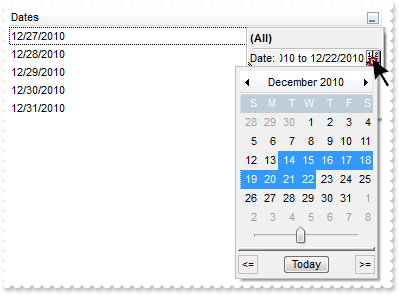
Is it possible to filter dates

with thisform.List1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
endwith
with .Items
.Add({^2010-12-27})
.Add({^2010-12-28})
.Add({^2010-12-29})
.Add({^2010-12-30})
.Add({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
430
|
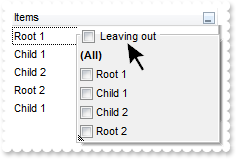
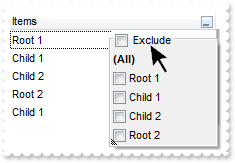
Is it possible to change the Exclude field name to something different, in the drop down filter window

with thisform.List1
.BeginUpdate
.Object.Description(25) = "Leaving out"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
endwith
.EndUpdate
endwith
|
|
429
|
How can I display the Exclude field in the drop down filter window

with thisform.List1
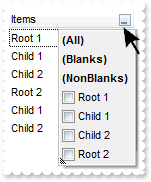
.BeginUpdate
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
endwith
.EndUpdate
endwith
|
|
428
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

with thisform.List1
.BeginUpdate
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.SelectItem(.Add("Child 2")) = .T.
endwith
.EndUpdate
endwith
|
|
427
|
Is it possible to show only blanks items with no listed items from the control

with thisform.List1
.BeginUpdate
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16386 && FilterListEnum.exShowBlanks Or FilterListEnum.exNoItems
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.Add("Child 2")
endwith
.EndUpdate
endwith
|
|
426
|
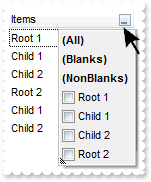
How can I include the blanks items in the drop down filter window

with thisform.List1
.BeginUpdate
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16640 && FilterListEnum.exShowBlanks Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.Add("Child 2")
endwith
.EndUpdate
endwith
|
|
425
|
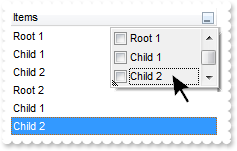
How can I select multiple items in the drop down filter window, using check-boxes

with thisform.List1
.BeginUpdate
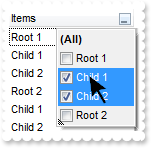
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 256
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.Add("Child 2")
endwith
.EndUpdate
endwith
|
|
424
|
Is it possible to allow a single item being selected in the drop down filter window

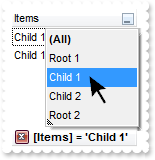
with thisform.List1
.BeginUpdate
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 128
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.Add("Child 2")
endwith
.EndUpdate
endwith
|
|
423
|
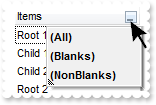
How can I display no (All) item in the drop down filter window

with thisform.List1
.BeginUpdate
.Object.Description(0) = ""
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.Add("Child 2")
endwith
.EndUpdate
endwith
|
|
422
|
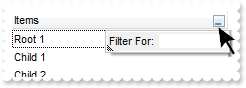
Is it possible to display no items in the drop down filter window, so only the pattern is visible

with thisform.List1
.BeginUpdate
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .Add("Root 1")
.Add("Child 1")
.Add("Child 2")
h = .Add("Root 2")
.Add("Child 1")
.Add("Child 2")
endwith
.EndUpdate
endwith
|
|
421
|
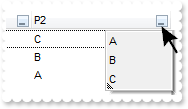
How can I sort the value gets listed in the drop down filter window

with thisform.List1
.MarkSearchColumn = .F.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 32
endwith
with .Items
h = .Add("Z3")
.Caption(h,1) = "C"
.Caption(.Add("Z1"),1) = "B"
.Caption(.Add("Z2"),1) = "A"
endwith
endwith
|
|
420
|
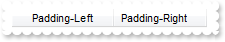
How can I add or change the padding (spaces) for captions in the control's header

with thisform.List1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
with .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
endwith
.EndUpdate
endwith
|
|
419
|
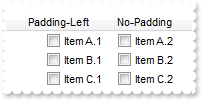
Do you have any plans to add cell spacing and cell padding to the cells

with thisform.List1
.BeginUpdate
.DrawGridLines = -2 && 0xfffffffc Or GridLinesEnum.exVLines
with .Columns.Add("Padding-Left")
.Def(0) = .T.
.Def(48) = 18
endwith
.Columns.Add("No-Padding").Def(0) = .T.
.Columns.Add("Empty").Position = 0
with .Items
.Caption(.Add("Item A.1"),1) = "Item A.2"
.Caption(.Add("Item B.1"),1) = "Item B.2"
.Caption(.Add("Item C.1"),1) = "Item C.2"
endwith
.EndUpdate
endwith
|
|
418
|
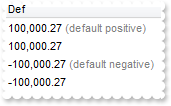
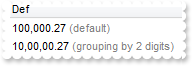
Is it possible display numbers in the same format no matter of regional settings in the control panel

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .Add(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .Add(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .Add(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
endwith
.EndUpdate
endwith
|
|
417
|
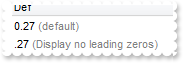
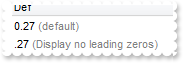
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .Add(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
endwith
.EndUpdate
endwith
|
|
416
|
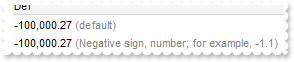
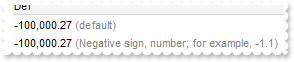
How can I specify the format for negative numbers

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .Add(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
endwith
.EndUpdate
endwith
|
|
415
|
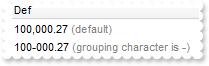
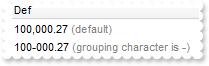
Is it possible to change the grouping character when display numbers

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .Add(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
endwith
.EndUpdate
endwith
|
|
414
|
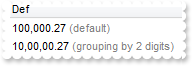
How can I display numbers with 2 digits in each group

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .Add(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
endwith
.EndUpdate
endwith
|
|
413
|
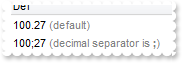
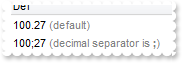
How can I display my numbers using a different decimal separator

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .Add(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
endwith
.EndUpdate
endwith
|
|
412
|
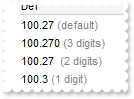
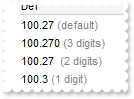
Is it possible to display the numbers using 3 (three) digits

with thisform.List1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
with .Items
h = .Add(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .Add(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .Add(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .Add(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
endwith
.EndUpdate
endwith
|
|
411
|
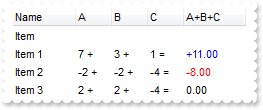
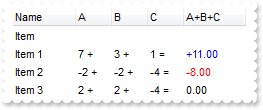
Is it possible to format numbers

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = .T.
with .Columns
.Add("Name")
with .Add("A")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("B")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
endwith
with .Add("C")
.SortType = 1
.AllowSizing = .F.
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
endwith
with .Add("A+B+C")
.SortType = 1
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
h = .Add("Item")
.CaptionFormat(h,4) = 2
h = .Add("Item 1")
.Caption(h,1) = 7
.Caption(h,2) = 3
.Caption(h,3) = 1
h = .Add("Item 2")
.Caption(h,1) = -2
.Caption(h,2) = -2
.Caption(h,3) = -4
h = .Add("Item 3")
.Caption(h,1) = 2
.Caption(h,2) = 2
.Caption(h,3) = -4
endwith
.EndUpdate
endwith
|
|
410
|
Is it possible background color displayed when the mouse passes over an item

with thisform.List1
.BeginUpdate
.Columns.Add("Def")
.HotBackColor = RGB(0,0,128)
.HotForeColor = RGB(255,255,255)
with .Items
.Add("Item A")
.Add("Item B")
.Add("Item C")
endwith
.EndUpdate
endwith
|
|
409
|
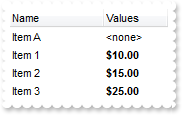
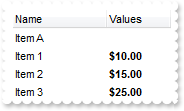
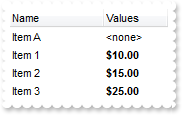
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
.FormatCell(.Add("Item A"),1) = "`<none>`"
.Caption(.Add("Item 1"),1) = 10
.Caption(.Add("Item 2"),1) = 15
.Caption(.Add("Item 3"),1) = 25
endwith
.EndUpdate
endwith
|
|
408
|
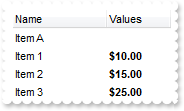
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Values")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(17) = 1
endwith
endwith
with .Items
.FormatCell(.Add("Item A"),1) = " "
.Caption(.Add("Item 1"),1) = 10
.Caption(.Add("Item 2"),1) = 15
.Caption(.Add("Item 3"),1) = 25
endwith
.EndUpdate
endwith
|
|
407
|
I am using the FormatColumn to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

*** SelectionChanged event - Fired after a new item is selected. ***
LPARAMETERS nop
with thisform.List1
with .Items
.ClearItemBackColor(-1)
.ItemBackColor(.SelectedItem(0)) = RGB(128,255,255)
endwith
endwith
with thisform.List1
.BeginUpdate
.MarkSearchColumn = .F.
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns
with .Add("Format")
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
.Add(10)
.Add(-8)
endwith
.EndUpdate
endwith
|
|
406
|
Is it possible to change the height for all items at once

with thisform.List1
.BeginUpdate
.Columns.Add("Items")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
.Add("Item 4")
endwith
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(-1) = 12
endwith
|
|
405
|
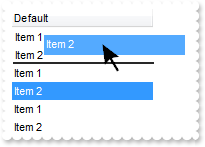
How can I change the shape of the line to be shown when user drag and drop data over the control

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to be dragged")
with thisform.List1
.OLEDropMode = 1
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn")
.Object.Background(96) = 0x1000000
.Columns.Add("Default")
with .Items
.Add("Item 1")
.Add("Item 2")
endwith
endwith
|
|
404
|
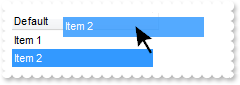
How can I highlight the item from cursor when the user drag and drop data over the control

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to be dragged")
with thisform.List1
.OLEDropMode = 1
.Object.Background(96) = RGB(1,0,0)
.Columns.Add("Default")
with .Items
.Add("Item 1")
.Add("Item 2")
endwith
endwith
|
|
403
|
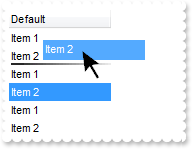
How can I start drag and drop items

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("to be carried by drag and drop")
with thisform.List1
AllowedEffects = 1
endwith
with thisform.List1
.BeginUpdate
.OLEDropMode = 1
.Columns.Add("Default")
with .Items
.Add("Item 1")
.Add("Item 2")
endwith
.EndUpdate
endwith
|
|
402
|
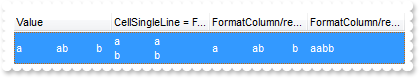
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

with thisform.List1
with .Columns
.Add("Value")
with .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(16) = .F.
endwith
with .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
endwith
with .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
endwith
endwith
with .Items
.Add("a\ta\r\nb\tb")
endwith
endwith
|
|
401
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

with thisform.List1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DrawGridLines = -1
.HeaderHeight = 24
.DefaultItemHeight = 24
with .Columns.Add("Image")
.AllowSizing = .F.
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = 1
.Alignment = 1
.Def(17) = 1
endwith
.Columns.Add("Rest")
with .Items
.Add("<img>1</img>")
.Add("<img>2</img>")
.Add("<img>3</img>")
endwith
.EndUpdate
endwith
|